
Webflow Analytics is a powerful tool that helps you understand how users interact with your website. It provides valuable insights into your website's performance, helping you make data-driven decisions to improve user experience and boost conversions.
With Webflow Analytics, you can track page views, unique visitors, and bounce rates. This information is crucial in understanding how users engage with your content and identify areas for improvement.
To get the most out of Webflow Analytics, it's essential to set up goals and events. This will enable you to track specific actions on your website, such as form submissions or button clicks. By setting up these goals and events, you can measure the effectiveness of your website's features and make data-driven decisions.
By leveraging Webflow Analytics, you can gain a deeper understanding of your website's performance and make informed decisions to drive growth and improvement.
Getting Started
To begin tracking your website's performance, you'll need to set up a Google Analytics account. This will give you access to the tools you need to monitor and analyze your website's data.
You'll also need to obtain your tracking code, which is a unique code provided by Google Analytics that allows you to track your website's activity.
A different take: Website Google Analytics
Getting Started

To start tracking your website's performance, you'll need to set up a Google Analytics account. Obtain your tracking code, which is required for Webflow sites.
If you're already using Google Analytics on other websites, you can use the same tracking code for your Webflow site.
Setting up a Google Analytics account is a straightforward process.
Free Trial Available?
Fathom Analytics offers a 30-day free trial so you can experience their Webflow analytics without any obligation. This is a great opportunity to test their features and see if they're a good fit for your needs.
You can try out Fathom Analytics for a month without committing to a paid plan.
Understanding Your Website
Understanding your website is crucial to making informed decisions about how to improve it.
You can track which pages visitors visit, how long they stay, and where they drop off using analytics tools like Google Analytics. This data helps you understand what content resonates with your audience and what might need improvement.
Analyzing website traffic and user behavior is a key part of understanding your website. You can identify patterns and trends in how users interact with your site, and use that information to inform your website optimization strategies.
Here are some key metrics to keep an eye on:
- Pageviews: This shows how many times your pages are being viewed.
- Bounce Rate: This is the percentage of visitors who leave after seeing just one page.
- Time on Page: This shows how long visitors hang out on each page.
- Conversion Rate: This is the holy grail, showing how many visitors are actually doing what you want them to do.
Understanding these metrics can help you identify areas of your website that need improvement, and make data-driven decisions to enhance your website's performance.
Improving Your Website
Improving your website's performance is crucial for user experience and search engine rankings. Use Google Analytics data to identify which pages on your website are taking the longest to load and make changes to improve page speed.
Website speed is an important factor, and a high bounce rate on a specific page could indicate that the page isn’t engaging or has usability problems. Addressing these issues can enhance the user experience and increase overall satisfaction.
To improve your website's performance, consider the following key areas:
- Improving content performance by making your content work harder for you
- Optimizing user experience based on analytics insights
- Regularly optimizing individual landing pages
- Conducting A/B testing and conversion rate optimization
To Add to Your Site, Follow These Steps
To add Google Analytics to your Webflow site, you'll need to sign in to your Webflow account and select the website you want to add it to.
Click on the "Project Settings" button in the left-hand menu, then select the "Custom Code" tab.
Paste your Google Analytics tracking code into the "Head Code" section.
Alternatively, you can get your measurement ID from Google Analytics, which you can then paste into the "Integrations" tab on your Webflow site.
To do this, log into Google Analytics and choose "Web" as your platform to set up a data stream for your site. Enter your website's URL, name your stream, and click "Create stream." Google will then provide you with a measurement ID.
Here are the steps to add Google Analytics to your Webflow site in a concise format:
- Sign in to your Webflow account and select the website you want to add Google Analytics to.
- Click on the "Project Settings" button in the left-hand menu.
- Select the "Custom Code" tab.
- Paste your Google Analytics tracking code into the "Head Code" section.
- Alternatively, paste your measurement ID into the "Integrations" tab on your Webflow site.
Save your changes and don't forget to click "Publish to Selected Domains" to ensure the changes are live.
Optimize Experience
Improving user experience is crucial for the success of any website. By leveraging Google Analytics data, you can gain valuable insights into user behavior, preferences, and pain points.
High bounce rates on specific pages can indicate usability problems or lack of engagement. Addressing these issues can enhance the user experience and increase overall satisfaction.
Understanding how users navigate your site is critical to improving their experience. Analyzing user behavior can help you identify areas where users might be experiencing issues or frustration.
Here are some key areas to focus on:
- Improve page speed to enhance user experience and search engine rankings
- Optimize individual landing pages to contribute to overall performance
- Conduct A/B testing to determine which versions of a page or element perform better
By optimizing your website's experience, you can drive better engagement and increase overall satisfaction. Regularly monitoring and refining your website's performance will help you stay ahead of the competition.
Optimizing Your Website
Improving your website's performance is crucial for user experience and search engine rankings. Website speed is an important factor in user experience and can also impact your website's search engine rankings.
Broaden your view: Search Analytics
To improve your website's speed, use Google Analytics data to identify which pages on your website are taking the longest to load and make changes to improve page speed. This can be done by analyzing the data collected by Google Analytics.
A high bounce rate on a specific page could indicate that the page isn’t engaging or has usability problems. Addressing these issues can enhance the user experience and increase overall satisfaction.
Analyzing and optimizing the user journey is critical to improving their experience. Understanding how users navigate your site can help you identify areas where they might be experiencing issues or frustration.
Every page on your site contributes to your overall performance. Monitor and refine each landing page to ensure it's providing the best user experience.
Here are some key areas to focus on when optimizing your website:
- Speed: Improve page speed to enhance user experience and search engine rankings.
- User Experience: Identify areas where users might be experiencing issues or frustration and address them.
- User Journey: Understand how users navigate your site and make improvements to enhance their experience.
- Landing Pages: Monitor and refine each landing page to ensure it's providing the best user experience.
By focusing on these key areas, you can use Google Analytics data to optimize your website and improve user experience. This can be done by setting up experiments in Google Analytics, conducting A/B tests on your Webflow website, and analyzing the results to optimize your conversion rates.
Analyzing Website Traffic
Analyzing website traffic is a crucial step in understanding how users interact with your site. By tracking this data, you can identify which pages are the most popular, which pages may need improvement, and how users are navigating your website.
Traffic sources can tell you where your website's traffic is coming from, including search engines, social media, and other websites. This information can help you focus your marketing efforts on the most effective channels.
To analyze website traffic, you can use Google Analytics, which provides a wealth of data about your website's performance. Integrating Google Analytics in Webflow is easy and can provide you with key metrics to track, including pageviews, bounce rate, conversion rate, and user behavior.
Some key metrics to track with Google Analytics include:
- Pageviews: How many times your pages are being viewed.
- Bounce Rate: The percentage of visitors who leave after seeing just one page.
- Time on Page: How long visitors hang out on each page.
- Conversion Rate: The holy grail! It shows how many visitors are actually doing what you want them to do.
By tracking these metrics, you can gain insights into which areas of your website are working well and which areas could use improvement. For example, if you notice that users are spending very little time on a particular page, it could be an indication that the content on that page needs to be improved or restructured.
For another approach, see: Webflow Duplicate Page
Understanding your analytics is key to making data-driven decisions. By regularly monitoring your analytics, you can spot trends and emerging opportunities, and make informed decisions about how to improve your website's performance.
By tracking analytics, you can set benchmarks and measure progress over time. This allows you to assess the impact of changes you’ve made and determine whether your site is improving or if adjustments are needed.
Conversion Rate Optimization
Conversion Rate Optimization is a crucial aspect of Webflow analytics. It involves measuring the percentage of visitors completing your desired action, also known as the conversion rate.
Measuring conversion rate is essential to understand how well your website is performing. You can analyze metrics such as time spent on the page, scroll depth, and click-through rates to identify areas for improvement.
To optimize your conversion rate, you should regularly monitor and refine each landing page on your site. This includes tracking form submissions, email signups, or product purchases from specific content.
Here are some key metrics to track for conversion rate optimization:
A/B testing is a powerful technique for optimizing your website's performance and driving conversions. It involves creating different versions of a page or element and splitting traffic between them to determine which version performs better.
By setting up conversion tracking, you can measure how well your site meets its goals and identify areas for improvement. This will help you optimize your site to improve conversion rates and increase overall satisfaction.
Discover more: Webflow Transfer Site
Testing
Testing is a crucial part of web analytics, and Webflow makes it easy with its built-in tools and integrations.
You can use session recordings from Microsoft Clarity to analyze user behavior and identify pain points, such as non-functional elements that users frequently click on.
Examine heatmaps to see where users focus their attention and adjust content placement accordingly. This can help you optimize your navigation and content arrangement.
Inspect scroll depth data to determine if users are reaching the bottom of your pages, and consider breaking up content or adding visual elements to enhance readability.
A unique perspective: Webflow Dynamic Content
To make data-driven decisions, Webflow's global components and button elements make testing and optimizing CTAs easy. Use data to find the most compelling combinations and improve your conversion rates.
Here are some key things to consider when testing:
By testing and optimizing your website, you can improve user experience, increase engagement, and boost conversion rates.
Enhancing with Tag Manager
Google Tag Manager is a powerful tool that helps you track more granular data about your site's traffic. You can use it to manage additional tags such as Google Ads or Facebook Pixel.
To set up Google Tag Manager, you'll need to create a new account and set up a container for your site. This is a straightforward process that gives you greater control over your analytics tools.
By adding and configuring your tags in Google Tag Manager, you can publish your container and start tracking more detailed data. This helps you get a better understanding of your site's performance and make data-driven decisions.
Key Features and Options
With Fathom Analytics on Webflow, you can track a wide range of data, including bounce rate, conversion rate, average time on site, and insights into user behavior.
Fathom also supports custom events like button clicks or form submissions, allowing you to gain a deeper understanding of specific user actions and interactions on your site.
You can use Google Analytics on Webflow to explore key features and metrics that will help you gain valuable insights into your website's performance and user behavior.
Key Features
You can track a wide range of data on your Webflow site with Fathom Analytics, including metrics such as bounce rate and conversion rate.
Fathom supports custom events like button clicks or form submissions, allowing you to gain a deeper understanding of specific user actions and interactions on your site.
Google Analytics for Webflow offers key features that help you gain valuable insights into your website's performance and user behavior.

With Google Analytics, you can explore metrics such as average time on site, which can help you understand how engaged your visitors are.
Fathom Analytics also tracks insights into user behavior, giving you a better understanding of how users interact with your site.
By using Google Analytics, you can gain a deeper understanding of your website's performance and make data-driven decisions to improve it.
Tool Options
With Fathom Analytics, you can track a wide range of data on your Webflow site, including metrics such as bounce rate, conversion rate, average time on site, and insights into user behavior.
Fathom supports custom events like button clicks or form submissions, allowing you to gain a deeper understanding of specific user actions and interactions on your site.
You can use Fathom Analytics alongside other analytics tools, making it a flexible option for your Webflow site.
Fathom can run alongside analytics tools like Google Analytics 4, giving you the freedom to choose the best tools for your needs.
If you're ready to switch to Fathom, you can preserve your Google Analytics data by importing it all to Fathom with our Google Analytics importer.
Frequently Asked Questions
How do I enable Google Analytics on Webflow?
To enable Google Analytics on Webflow, navigate to Site settings > Integrations and paste your measurement ID in the Measurement ID field. Save changes and publish your site to complete the setup.
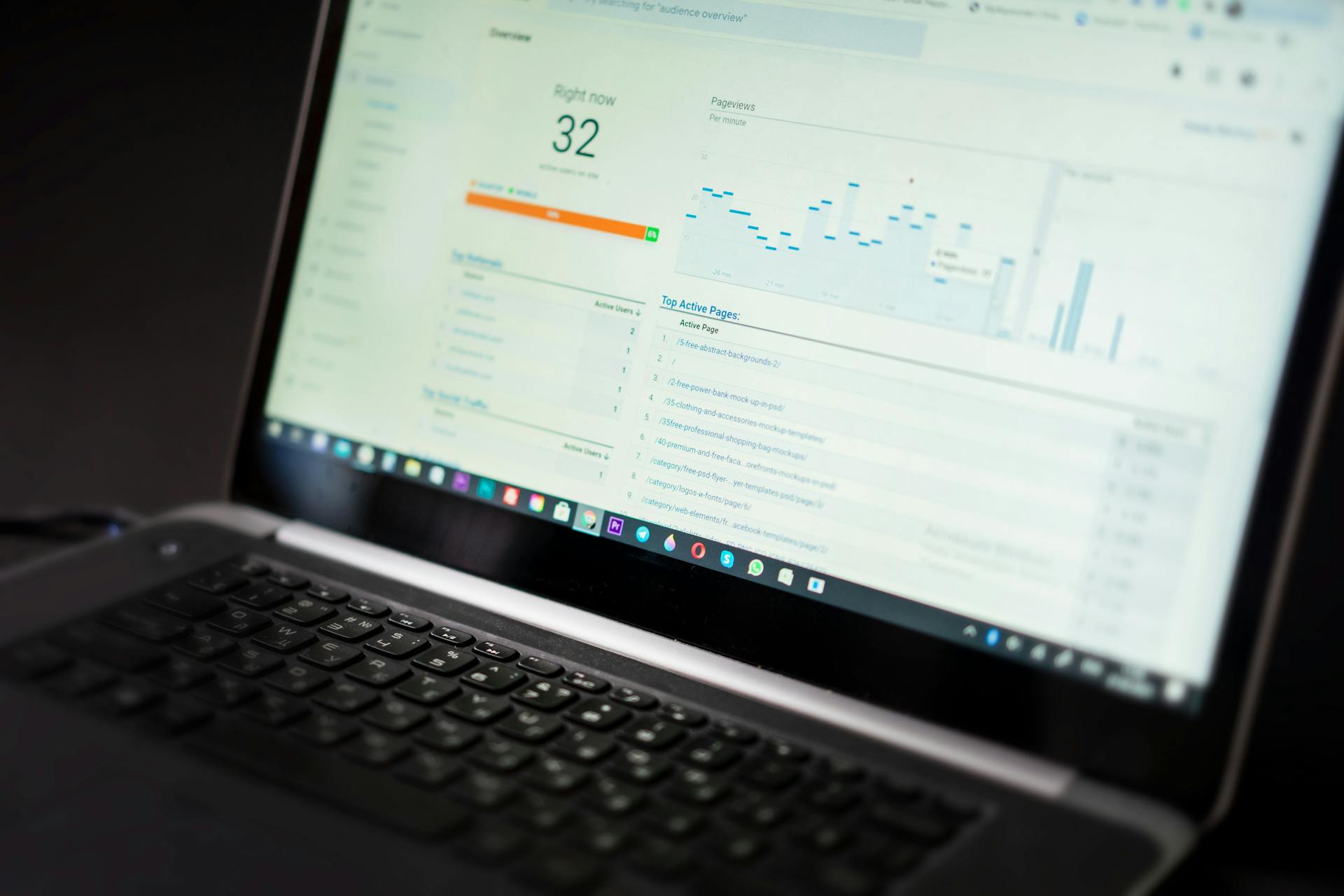
Featured Images: pexels.com


